728x90
반응형
SMALL
overflow
overflow란? 콘텐츠(내용)이 너무 커서 블록 서식 맥락에 맞출 수 없을 경우 사용, 해당 속성을 사용하기 위해서는 반드시 높이(height or max-height)를 설정하거나 wite-space를 nowrapd으로 설정해야 한다.
overflow-x : 가로 방향 설정
overflow-y : 세로 방향 설정
overflow options
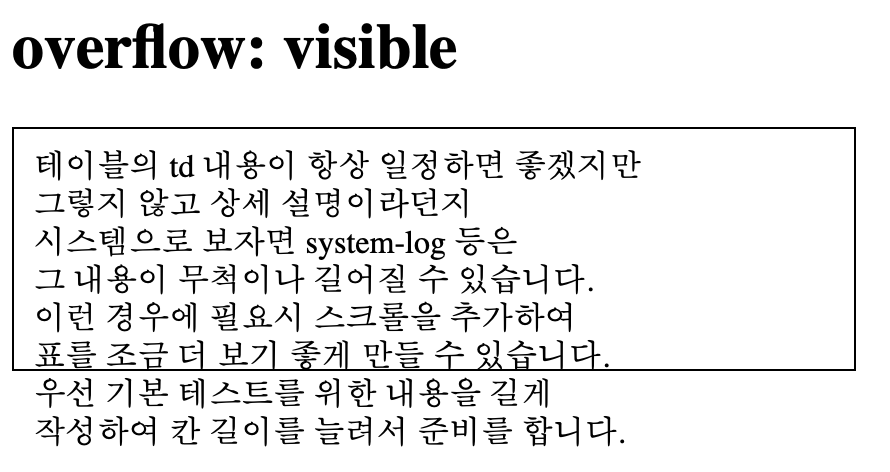
overflow: visible : 기본값으로 콘텐츠(내용)이 길어도 그대로 보임
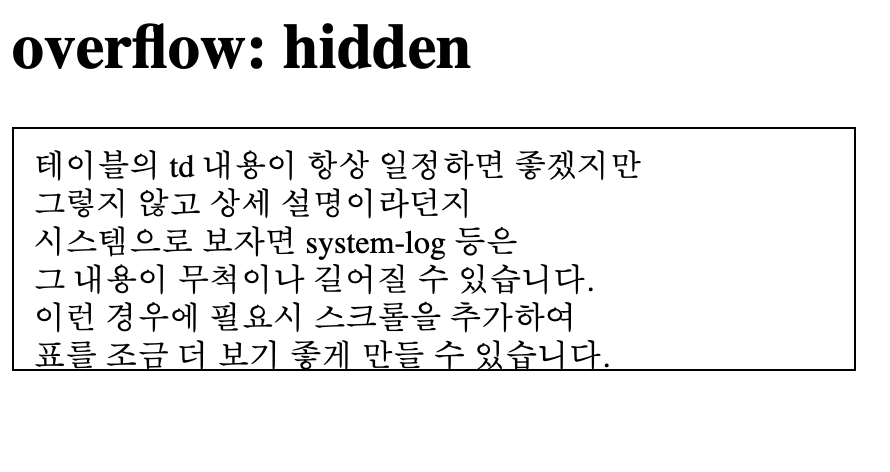
overflow: hidden : 지정된 블록 크기(가로, 세로)를 넘어갈 경우 넘어간 부분을 숨김
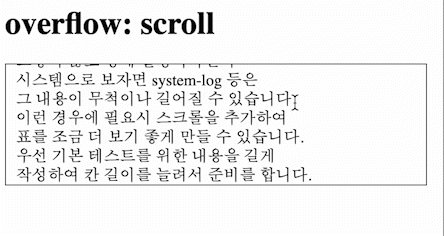
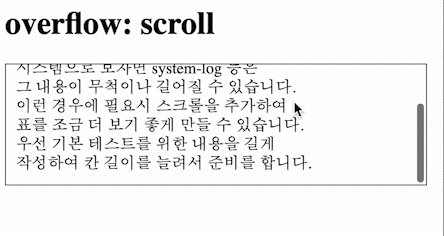
overflow: scroll : 콘텐츠(내용) 크기에 상관 없이 스크롤 바를 적용
overflow: auto : 콘텐츠(내용)이 블록 크기(가로, 세로)를 넘어갈 경우 스크롤 바 적용
예시




overflow를 사용한 scroll bar 적용
- 간단한 테이블 준비
<html>
<head>
<meta charset="utf-8">
<title> test-web </title>
<style>
table {
width: 100%;
border: 1px solid black;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<td> test1 </td>
<td> test2 </td>
<td> 테이블의 td 내용이 항상 일정하면 좋겠지만 <br> 그렇지 않고 상세 설명이라던지 <br>
시스템으로 보자면 system-log 등은 <br> 그 내용이 무척이나 길어질 수 있습니다. <br>
이런 경우에 필요시 스크롤을 추가하여 <br> 표를 조금 더 보기 좋게 만들 수 있습니다. <br>
우선 기본 테스트를 위한 내용을 길게 <br> 작성하여 칸 길이를 늘려서 준비를 합니다. <br>
</td>
<td> test3 </td>
<tr>
</table>
</body>
</html>
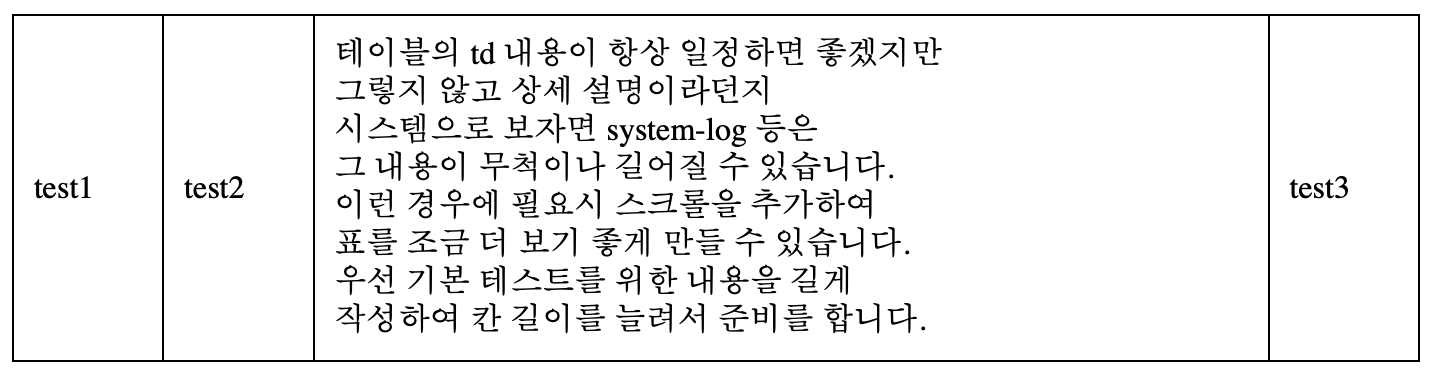
2. 인터넷 브라우저에서 테이블 확인

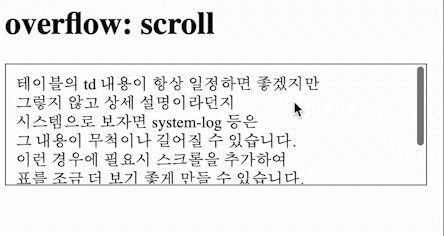
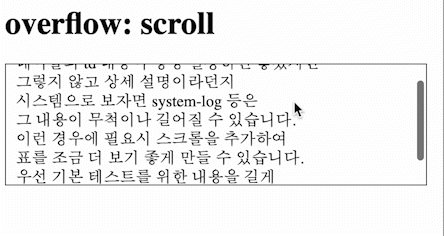
3. 테이블 스크롤 적용
<html>
<head>
<meta charset="utf-8">
<title> test-web </title>
<style>
table {
width: 100%;
border: 1px solid black;
border-collapse: collapse;
}
th, td {
border: 1px solid black;
padding: 10px;
}
</style>
</head>
<body>
<table>
<tr>
<td> test1 </td>
<td> test2 </td>
<td>
<div style="overflow-y:scroll; height:100px; padding:2px">
테이블의 td 내용이 항상 일정하면 좋겠지만 <br> 그렇지 않고 상세 설명 이라던지 <br>
시스템으로 보자면 system-log 등은 <br> 그 내용이 무척이나 길어질 수 있습니다. <br>
이런 경우에 필요 시 스크롤을 추가하여 <br> 표를 조금 더 보기 좋게 만들 수 있습니다. <br>
우선 기본 테스트를 위한 내용을 길게 <br> 작성하여 칸 길이를 늘려서 준비를 합니다. <br>
</div>
</td>
<td> test3 </td>
</tr>
</table>
</body>
</html>
4. 웹에서 테이블을 확인

728x90
반응형
LIST
댓글